Документация
Suggest EditВведение
Laravel Orchid — это пакет с открытым исходным кодом (лицензия MIT) для ускорения разработки и создания приложений в стиле администрирования. Он абстрагирует общие шаблоны бизнес-приложений, чтобы разработчики могли быстро реализовать красивые и элегантные интерфейсы без особых усилий.
Некоторые особенности:
- Конструктор форм – нет необходимости каждый раз описывать HTML-поля одного и того же типа..
- Экраны – удобный баланс между генерацией CRUD и утомительным написанием кода.
- Поля – более сорока вариантов.
- Права доступа – удобное управление при разработке и поддержке.
- Меню, графики, уведомления и т. д.
Поставляется как пакет Laravel и взаимодействует с другими компонентами. Он может выступать в качестве основы для backoffice-приложений, админ-панелей или системы управления контентом.
Обратите внимание! Руководство содержит информацию по использованию пакета, при этом не поясняет использование фреймворка. Настоятельно рекомендуется ознакомиться с документацией «Laravel».
Чем не является пакет?
Laravel Orchid – это не «коробочное решение под ключ». Для его использования необходимы соответствующие навыки программирования. Он разработан, чтобы облегчить жизнь разработчикам при создании сложных систем, а не предоставлять вам одну из стандартных.
Кроме того, важно понимать, что не все разработчики могут быть открыты к использованию новым для себя инструментов, и насильственное внедрение его может привести к сопротивлению или даже саботажу. Если вы столкнулись с сопротивлением со стороны вашей команды разработчиков, необходимо провести открытый и честный разговор, чтобы по возможности уладить их опасения. Поиск совета у опытного профессионала может быть полезным для нахождения взаимоприемлемого решения, которое удовлетворит все стороны.
В чём отличие от остальных библиотек?
Экосистема Laravel богата на различные админ-панели. Возможно, вы уже решаете свои задачи, используя Nova, Voyager, BackPack, QuickAdminPanel или т.п., а сюда вас привело желание узнать, не позволит ли платформа упростить и улучшить вашу работу. На этот вопрос мы и надеемся ответить.
Предыдущие пакеты разработаны для упрощения CRUD операций с базой данных и их можно разделить на несколько методов:
Scaffolding – метод строительных лесов, заключается в генерации физических файлов по заданным спецификациям, тем самым являясь самым быстрым на начальном этапе разработки приложения. Как правило, после генерации, разработчики удаляют такие пакеты, так как они не способны обновить файлы с ручными изменениями для обновлённых критериев.
Визуальное программирование – метод при котором разработчик перетаскивает или выбирает заранее подготовленные объекты, таким образом строят приложение, вместо написания программного кода. Такой вид исходит из предположения, что большинство программ являются простыми процедурными последовательностями. Однако как только программа становится больше, чем довольно тривиальный пример, ее сложность скоро сокрушает программиста новичка. Новички обнаруживают, что очень сложно рассуждать о большой базе кода и увязают в попытках создания стабильного и эффективного программного обеспечения большого масштаба.
Один файл – метод который предлагает разработчику описать все базовые действия в одном единственном файле (Resource, Section, CrudController), который привязывается к модели Eloquent. Это ещё одно очень хорошее решение, но если мы попробуем выйти за рамки CRUD приложения, то библиотеки, сосредоточенные в такой парадигме, нам не помогут, из-за того, что мы не работаем с тем единственным классом.
В отличие от строительных лесов, этот пакет будет полезен на любом этапе разработки, а не только вначале, оставаясь быстрым для разработки за счёт готового набора компонентов. Без визуального программирования, а значит вам необходимо писать код на клавиатуре, а не клацать мышкой. И вместо одного, основного класса, предоставляет множество небольших компонентов для инкапсуляции и повторного использования.
Почему разработка станет быстрее?
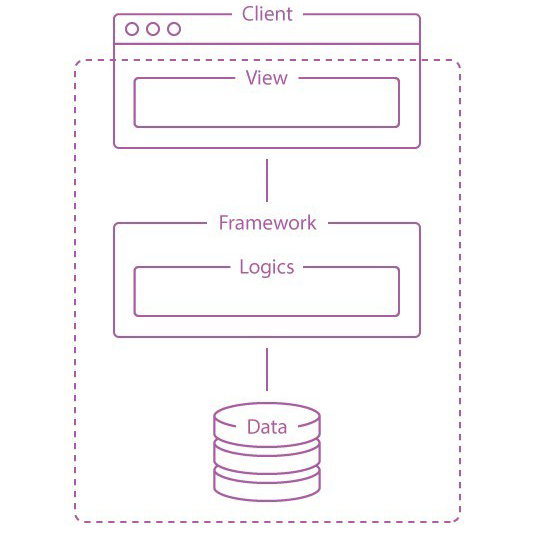
Классическое веб-приложение представляет собой подсистему с общей трёхъярусной архитектурой, которая включает в себя:
Презентационный уровень – графический интерфейс, представленный пользователю (браузеру), включая javascript сценарии, стили и ресурсы.
Уровень прикладной логики – в нашем случае это фреймворк – связующее звено, где сосредоточена большая часть бизнес-логики, работа с базой данных (Eloquent), отправка ресурсов и различная обработка.
Уровень управления ресурсами – обеспечивает хранение данных, как правило, реализуется средствами систем управления базами данных (MySQL,PostgreSQL, Microsoft SQL Server, SQLite).

Сокращение времени разработки непосредственно связано с распределением обязанностей между каждым из уровней. Это особенно заметно, когда необходимо создавать вспомогательный код, в то время как, большую часть действительно полезной работы берёт на себя прикладной слой.
Как различные примеры противопоставления обязанностями можно привести:
- Генерация
HTMLшаблонизаторомBladeили фреймворкомVue. - Использование
ORMили хранимых процедур.
В зависимости от выбора решений будут и распределены обязанности, где у каждого решения есть как плюсы так и минусы.
Точно так же, платформа наделяет прикладной уровень новыми обязанностями по управлению отображением и прокладыванию моста к данным.
Classic | Orchid
├── Route | ├── Route
├── Model | ├── Model
├── Controller | └── Screen
└── View |
├── HTML |
├── CSS |
└── JS |
Как установить платформу?
Платформа свободно распространяется через интернет, исходные коды и информация о выпусках опубликованы на GitHub. В руководстве по установке содержатся подробные инструкции.
Для предложения улучшений этого руководства, создайте новый issue. При появлении вопросов или нахождения ошибки по документации, пожалуйста, укажите главу и сопутствующий текст, чтобы указать на ошибку.





